就職例
- Webデザイナー
- Webコーダー
- ECサイト運用
- 事務職
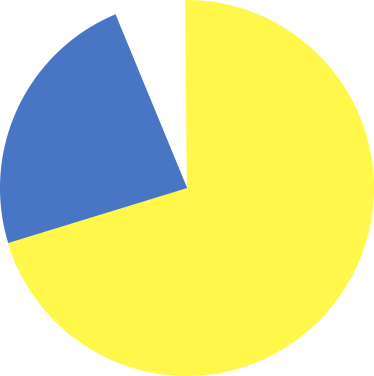
Web業界への就職73%
※2022年6月卒業生の場合


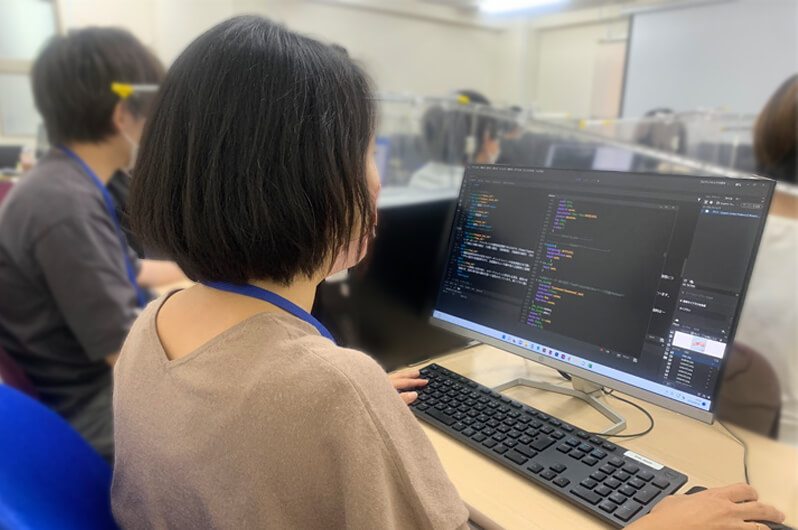
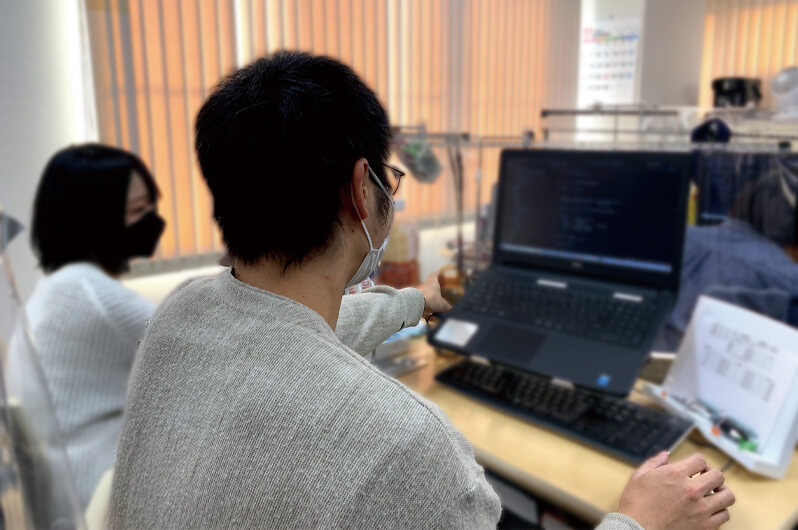
6ヶ月の実践コース
当校では「Webデザイナー・クリエイター養成科」「Webエンジニア育成科」を開講しています。
それぞれ、授業内容が異なりますが、どちらも円滑にパソコンを操作できる方(タッチタイピング推奨。ファイル保存ができる。フォルダ階層構造がわかる。)を対象としています。プログラミングやIllustrator、Photoshopを初めて使用する方にあわせた授業内容となっているので未経験者でも大丈夫!
学校ですが、訓練となりますのでハローワークでの登録が必要です。あわせて、欠席や遅刻が多くなると訓練継続ができません。6ヶ月意欲をもって通える方を対象としていますので健康管理をお願いします。
Webデザイナー・クリエイター養成科(短時間)開講しました。
今までのWebデザイナー・クリエイター養成科の授業内容は大きく変えることなく、期間は変わらず6ヶ月ですが短時間となりました。自宅学習が得意な人におすすめです。






WEB DESIGN

Point1
最低限のWebデザイン知識を学び、感覚ではなく、理屈でデザインを考える学習をしましょう。どのようにして、Webサイトをつないでいるのか。Web制作をするうえで知っておくべきことを初めに学びます。

Point2
Illustratorでロゴ制作や、Photoshopでは写真の加工、Figmaでデザインカンプまでツールの使い方から学習しましょう。
生成AIも体験してみましょう。
カリキュラムごとに制作課題があります。ポートフォリオに載せる作品を作りながらソフトの操作に慣れていきましょう。
※サーティファイ主催のIllustrator、Photoshopクリエイター認定試験エキスパートも合わせて受験することができます。受験費用は自己負担で任意受験となります。

Point3
HTML5、CSS3の基礎ができたらjQueryで動きをつけましょう。
グループでの制作課題もあり、他の受講生とのコミュニケーションが取りやすい環境です。卒業時にはマルチデバイス対応のWebサイトを制作できるように習得しましょう。他にもWordPressでテーマやプラグインによるサイト制作も行い、就職活動に欠かせない、ポートフォリオ制作を行いましょう。
※サーティファイ主催のWebクリエイター認定試験エキスパートも合わせて受験することができます。受験費用は自己負担で任意受験となります。
Web業界への就職73%
※2022年6月卒業生の場合

3つのポイントでWeb制作の基礎が身につくカリキュラム
※入校時期により、使用する教材やカリキュラムの順、定員数に違いがあります。PROGRAMMING
2022年新設
Web開発、プログラマーへの道が開けます。



これらの言語を学びWebサイトのコーディングからアップロードと一連の制作を行います。
PHPは世界中で使われているプログラミング言語で、SNSの土台となっています。
WordPressやWikipediaなどのサイトもPHPで構築されており、非常に需要の高い言語です。
フレームワークも多数存在しており、初心者の方でも比較的容易にWeb開発を行うことができます。
お問い合わせフォームや 予約システムなどが PHPで作られています

初心者から基礎が身につく!
※入校時期により、使用する教材やカリキュラムの順、定員数に違いがあります。FINAL PROJECT
当校についてのお問い合わせ、見学、試験についてはこちらをご利用できます。